Swagger چیست و راهنمای کامل استفاده از آن
در این مطلب به طور کاربردی استفاده از سواگر را یا میگیریم. با ما همراه باشید
Swagger چیست؟
Swagger بزرگترین فریم ورک برای طراحی API هاست که از زبان مشترک برای این منظور استفاده میکند و توسعه را در کل چرخه ی API (شامل مستند سازی، طراحی، آزمایش و توسعه) ممکن میسازد.
این فریم ورک، ابزارهای را ارائه می دهد که به برنامه نویسان کمک میکند تا کد آماده تولید کرده و مستندات شخصی سازی شده را برای وب سرویس ها ایجاد کنند.
چرا از Swagger برای ایجاد و مستندسازی API ها استفاده کنیم؟
APIها بهترین روش ارتباط مهندسان نرم افزار و اشتراک گذاری داده ها و توسعه ی نرم افزار های ارزشمند است. از طریق API ، برنامه نویسان میتوانند به شبکه ای از داده های به اشتراک گذاشته شده و تجربیات مفید دسترسی پیدا کنند. با این حال، برای دستیابی به آنها، برنامه نویسان به مستندات واضح نیاز دارند.
جالب است بدانید که در گذشته هیچ استانداری برای توسعه ی API ها و همچنین مستندسازی آنها وجود نداشت. Swagger به عنوان یک رویکردی در ساخت API ها ظاهر شد و در کمترین زمان به محبوبترین فریمورک تبدیل گردید.
نکته ی مهم این است که شرکت هایی مانند گوگل، مایکروسافت و atlassian از چارچوب Swagger پشتیبانی میکنند. همچنین غول هایی مانند Yelp و Netflix در کارشان از آن استفاده می کرده اند.
ابزارها و مزایای چارچوب Swagger
اولین و مهمترین مزیت Swagger این است که این فریمورک از یک زبان مشترک استفاده می کند که برای مخاطبین از جمله توسعه دهنده و غیر توسعه دهنده به راحتی قابل درک است.
بنابراین، توسعه دهندگان نرم افزار، مدیران محصول و پروژه، تحلیلگران بیزینس و حتی مشتریان بالقوه میتوانند با ساختار API آشنا شوند.
همچنین این نرم افزار به راحتی قابل تنظیم است و میتواند برای تست و رفع باگ API مورد استفاده قرار گیرد. نکته ی مهم دیگر این است که از همان مستندات میتوان برای تسریع در فرآیندهای مختلف وابسته به API استفاده کرد.
با استفاده از فریمورک Swagger سرور، کاربر و تیم مستندسازی می توانند با یکدیگر همگام شوند.
فریمورک Swagger UI به برنامه نویسان امکان تعامل با API را میدهد. این مدل، بینش روشنی از چگونگی پاسخ API به پارامترها ارائه می نماید.
پاسخهای swagger در فرمت JSON و XML به همراه فرمتهای دیگری در اختیار برنامه نویسان قرار میگیرد.
پیاده سازی این نرم افزار برای زبان های برنامه نویسی مختلف مانند JavaScript ، Ruby ، PHP Scala ، Java و HTML5 در دسترس است.
دیگر ابزار های تست Api را میتوانید در این مقاله بخوانید.
Swagger مجموعه ای از ابزارهای کاربردی برای طراحی API ها و بهبود کار با وب سرویس ها را فراهم میکند:
- Swagger Editor – اولین ویرایشگر متن باز برای ویرایش API هاست. با استفاده از این ابزار می توان مستندات API را ویرایش و API های جدید را طراحی و توصیف کرد.
- Swagger Codegen – به توسعه دهندگان اجازه ی تولید کد کتابخانه برای پلتفرم های مختلف را میدهد. مهندسان نرم افزار توانایی ساخت سریعتر API شما را کسب میکنند و روی فراخوانی آن بهتر تمرکز می نمایند.
- Swagger UI – بوسیله ی این ابزار مهندسان نرم افزار میتوانند مستندات شخصی سازی شده برای پلتفرم های مختلف ایجاد کنند. Swagger UI یک ابزار کاملا قابل شخصی سازی است که میتواند در هر محیطی اجرا شود. ویژگی عالی این ابزار برای توسعه دهندگان صرفه جویی در زمان برای ساخت مستندات API است.
- Swagger Inspector – ابزاری است که میتوان از آن در هر API برای تست و تولید خودکار مستندات Open API استفاده کرد. Swagger Inspector به آسانی اجازه ی اعتبارسنجی و تست API ها را میدهد بدون اینکه هیچ محدودیتی روی آنچه که تست می کنید اعمال کند. تست ها به صورت خودکار در یک فضای ابری ذخیره میشوند.
آموزش Swagger UI
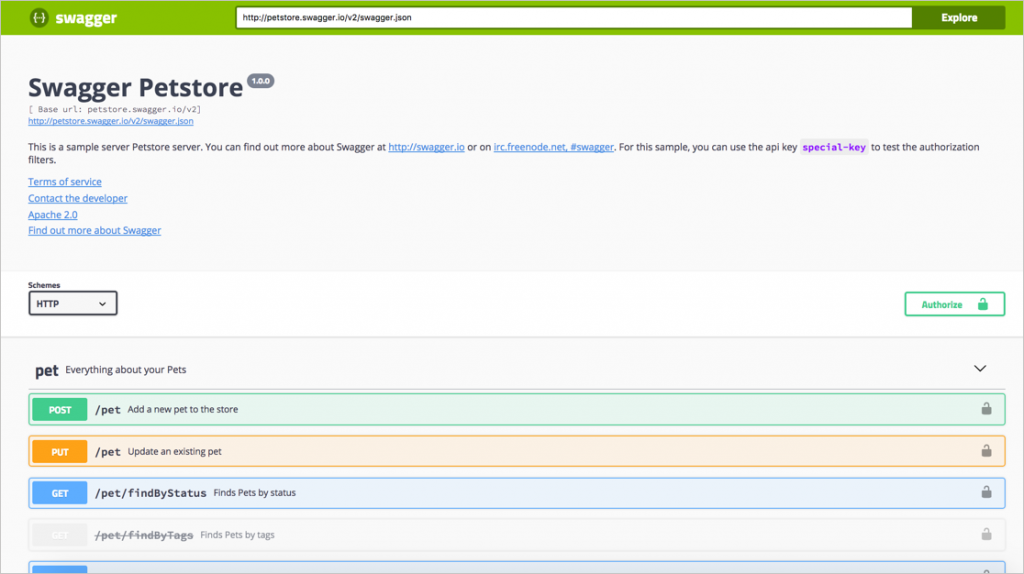
بیابید برای درک بهتر Swagger UI، چند نمونه Swagger Petstore را بررسی کنیم. در مثال Petstore، این سایت با استفاده از Swagger UI ایجاد شده است.

نقاط پایانی به این صورت گروه بندی می شوند:
- Pet
- Store
- User
مجاز کردن درخواست
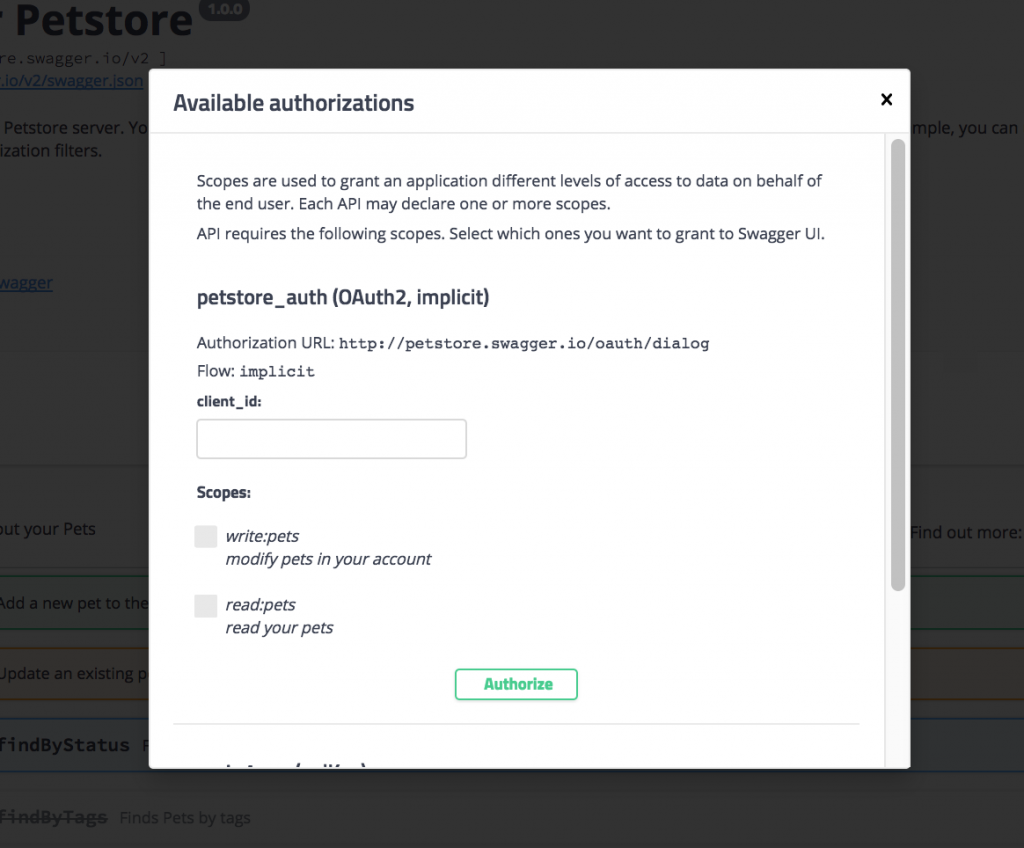
قبل از ایجاد هرگونه درخواستی، معمولاً session خود را با کلیک کردن روی دکمه Authorize مجاز نموده و به تکمیل اطلاعات مورد نیاز در ماژول مجوز بپردازید:

نمونه Petstore دارای یک مدل امنیتی OAuth 2.0 است. با این حال ، کد مجوز صرفا برای اهداف نمایشی میباشد. درواقع هیچ منطق حقیقی ای وجود ندارد که آن درخواست ها را مجاز کند، بنابراین می توانید به سادگی ماژول مجوز را ببندید.
ایجاد درخواست
برای ایجاد درخواست طبق مراحل زیر عمل نمایید:
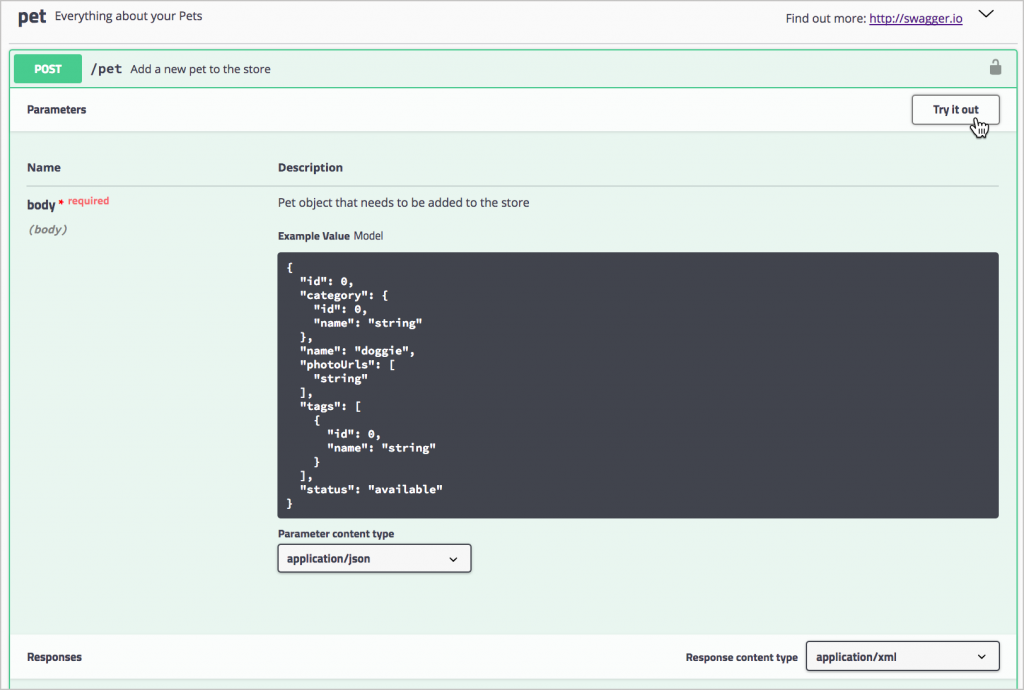
- نقطه ی پایانی POST Pet را توسعه دهید.
- روی Tty it out کلیک کنید.

بعد از کلیک کردن روی آن Tty it out، مقدار نمونه در قسمت Request Body قابل ویرایش می شود.
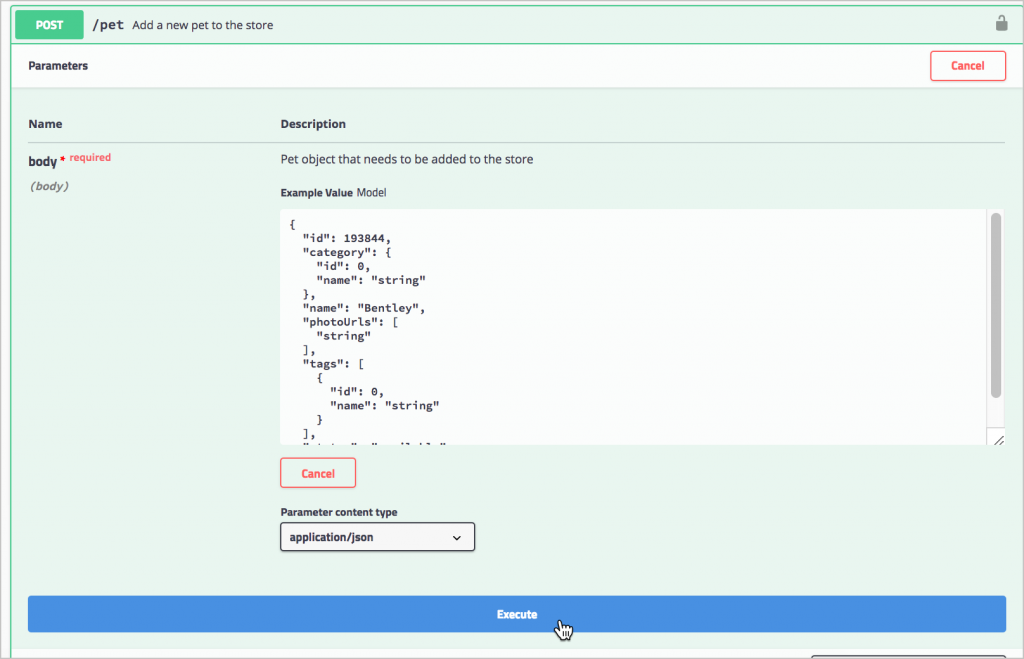
- در فیلد Example Value ، مقدار اولین شناسه را به یک عدد صحیح تصادفی، مانند ۱۹۳۸۴۴ و مقدار نام دوم را به چیزی که می شناسید تغییر دهید.
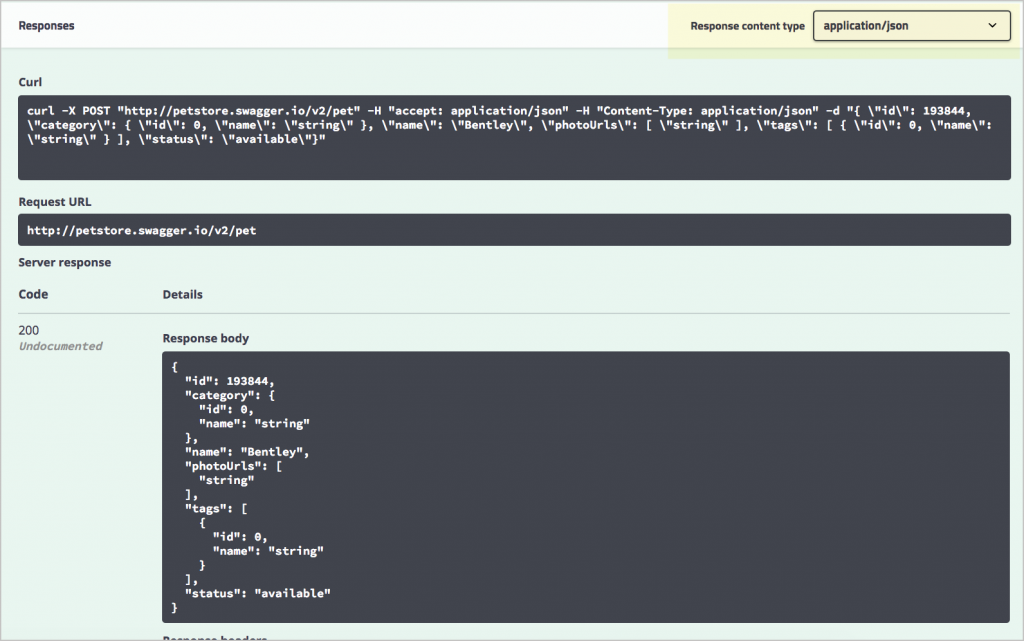
- روی Execute کلیک کنید.

Swagger UI درخواست را ارسال کرده و منحنی ارائه شده را نشان میدهد. بخش Responses پاسخ را نشان می دهد. (اگر JSON را به جای XML در کادر کشویی “Response content type” انتخاب کنید، قالب پاسخ در JSON نشان داده خواهد شد.)

تأیید کنید که pet شما ایجاد شده است
- نقطه ی نهایی GET/pet/{petId} را توسعه دهید.
- روی Tty it out کلیک کنید.
- شناسه pet که در عملیات قبلی استفاده کرده اید را وارد نمایید. (اگر آن را فراموش کرده اید، به نقطه پایانی POST Pet نگاه کرده و مقدار آن را بررسی کنید.)
- روی Execute کلیک کنید. باید نام pet خود را که در بخش Response بازگشت داده شده است را ببینید.
ایجاد نمایش UI Swagger با سند مشخصات OpenAPI
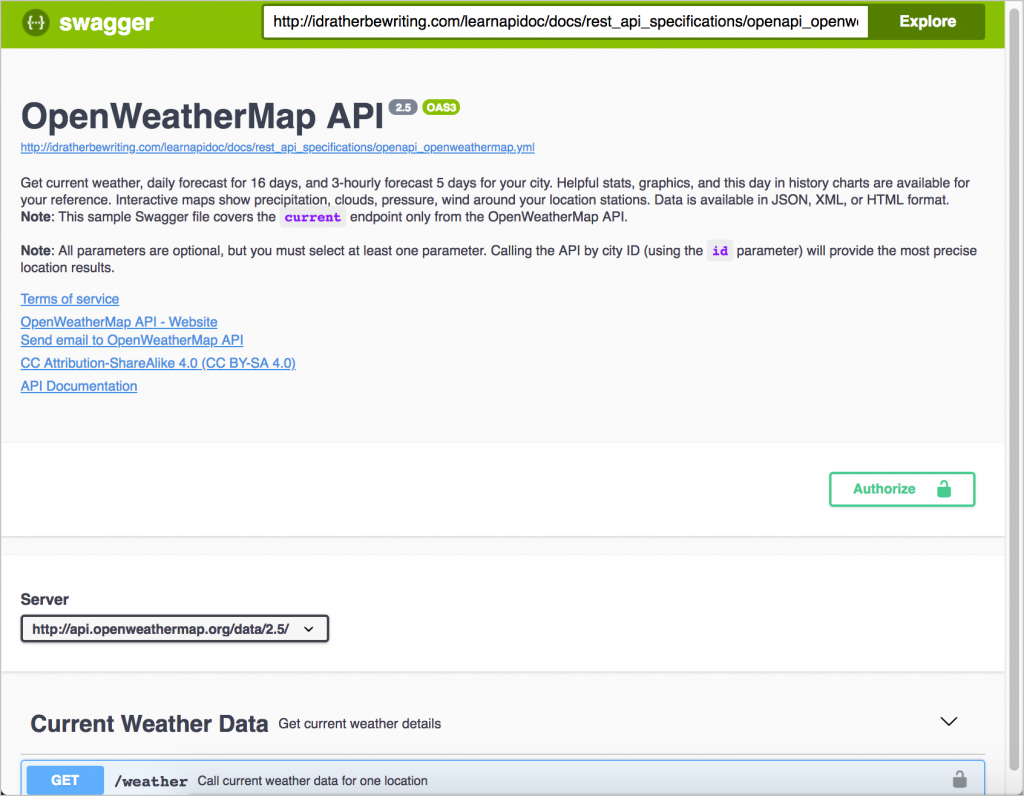
در این قسمت، یک صفحه نمایش UI Swagger را برای یک سند مشخصات OpenAPI ایجاد خواهید کرد. اگر از یکی از فایلهای از پیش ساخته OpenAPI استفاده می کنید ، می توانید دمویی از آنچه که در اینجا خواهیم ساخت را مشاهده کنید:

ابتدا اطمینان حاصل کنید که Swagger را می توانید به صورت local مشاهده کنید. سپس URL سند Petstore OpenAPI را با یک URL سند OpenWeatherMap OpenAPI تغییر دهید.
- به Swagger UI GitHub project بروید.
- بر روی Clone or download و سپس روی Download ZIP کلیک کنید. فایل ها را در یک مکان مناسب روی رایانه خود دانلود کرده و آنها را استخراج کنید.
تنها پوشه ای که شما در downloaded zip با آن کار میکنید، پوشه dist (مخفف distribution) میباشد. همه موارد دیگر فقط درصورتی که فایلهای Swagger را دوباره کامپایل کنید، استفاده می شود، که خارج از محدوده این آموزش است.
- در مرورگر Chrome خود، Cmd + O در مک یا Ctrl + O در ویندوز را فشار داده، از پوشه dist فایل html را انتخاب کنید،
باید محتوای Petstore Swagger را ببینید. اکنون فایل مشخصات OpenAPI را با فایل دیگری تنظیم نمایید.
- در داخل پوشه dist خود، html را در یک ویرایشگر متن مانند Sublime Text باز کنید.
- کد زیر جستجو نمایید:

- مقدار url را به یک URL وب آنلاین در فایل Swagger خود تغییر دهید. به عنوان مثال: https://idratherbewriting.com/learnapidoc/docs/rest_api_ Specifications/openapi_openweathermap.yml. سپس فایل را ذخیره کنید.
- فایل html را در مرورگر Chrome رفرش نمایید. این محتوا باید محتوای API OpenWeatherMap را به جای Swagger Petstore نشان دهد.
هنگامی که آماده انتشار فایل Swagger UI خود هستید، فقط پوشه dist را در یک وب سرور آپلود کرده و به فایل index.html بروید. به عنوان مثال، اگر دایرکتوری خود را dist نامیدید، باید به http://myserver.com/dist/ بروید.
مشاهده ی فایل محلی OpenAPI در UI Swagger
برای مشاهده یک فایل محلی OpenAPI (به جای یک فایل OpenAPI که در یک وب سرور قرار دارد)، باید یک سرور HTTP را روی کامیپوتر خود اجرا کنید. این امر به این دلیل است که محدودیتهای امنیتی CORS (cross-origin resource sharing) در Chrome از اجرای Swagger UI جلوگیری میکند. UI Swagger برای تحقق الزامات امنیتی باید روی یک وب سرور load شود.
می توانید یک وب سرور محلی را از طریق ماژول Python’s SimpleHTTPServer در رایانه خود اجرا کنید. مک دارای نسخه سیستم Python است که بصورت پیش فرض نصب شده است، اما کامپیوترهای ویندوز نیاز به نصب پایتون دارند.
Windows: اجرای Python simple HTTP server
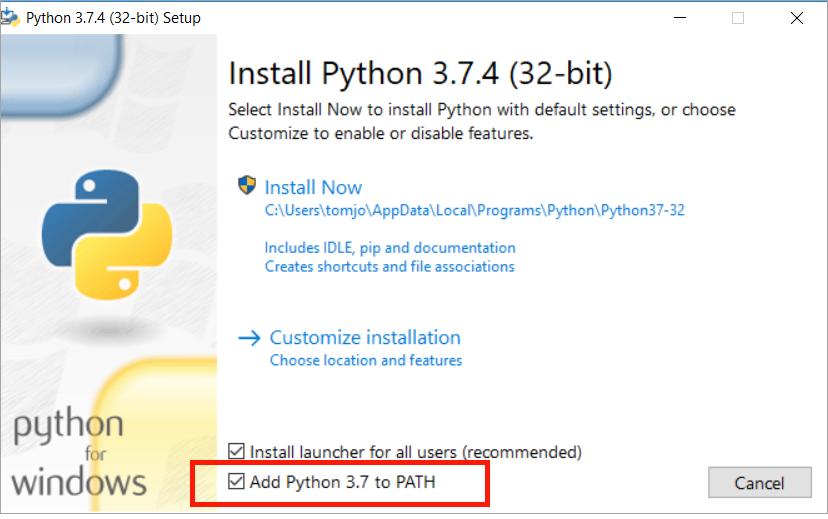
- Python 3x را دانلود و نصب کنید.

- پس از نصب پایتون ، command prompt خود را ببندید و دوباره آن را باز کنید.
- در بخش command prompt ، فهرست Swagger UI dist را مرور کنید.
برای مرور در command prompt ویندوز ، cd<folder name> را تایپ کنید تا وارد پوشه شوید. برای جابجایی یک فهرست cd.. را تایپ کنید و برای دیدن لیستی از محتوای فهرست فعلی، dir را تایپ نمایید.
اگر در یافتن دایرکتوری dist در command prompt مشکلی دارید ، این ترفند را امتحان کنید: cd را تایپ کرده، spacebar را فشار دهید و سپس پوشه dist را مستقیماً در قسمت command prompt بکشید. مسیر به صورت خودکار چاپ می شود.
- بعد از اینکه به پوشه dist هدایت شدید، سرور را راه اندازی کنید:

اگر این دستور کار نکرد، آن را بدون ۳ امتحان کنید.
سرور Start میشود:

- مسیر http://0.0.0.0:8000/ را کپی کرده و آن را در نوار آدرس خود paste نمایید. این آدرس به شما امکان مشاهده وب سرور محلی را میدهد.
سرورهای وب به طور پیش فرض روی فایل index.html در فهرست قرار میگیرند، بنابراین فایل UI Swagger را به صورت خودکار نشان خواهدداد. اگر مرورگر به index.html هدایت نمیشود، آن را به صورت دستی اضافه کنید: http://0.0.0.0:8000//index.html.
برای متوقف کردن سرور ، کلید سریع Ctrl + C را در قسمت command prompt خود فشار دهید. اگر قبل از متوقف کردن سرویس Command Prompt خود را بسته اید ، ps را تایپ کرده، شناسه فرایند را پیدا کنید ، سپس kill -9 <process ID> را تایپ نمایید.
Mac: اجرای Python simple HTTP server
- در terminal خود، به فهرست Swagger UI dist مراجعه کنید.
برای مرور در terminal، cd<folder name> را تایپ کنید تا وارد پوشه شوید. برای جابجایی یک فهرست ، cd.. را تایپ نمایید و برای دیدن لیستی از محتوای فهرست فعلی ، ls را تایپ کنید.
اگر در یافتن فهرست dist در command prompt مشکلی دارید، این ترفند را امتحان کنید: cd را تایپ کرده، spacebar را فشار دهید و سپس پوشه dist را مستقیماً در command prompt بکشید. مسیر به صورت خودکار چاپ می شود.
- از آنجا که پایتون روی مک نصب میباشد، برای راه اندازی سرور فقط کافیست متن زیر را در terminal اجرا کنید:

اگر این دستور کار نکرد، در صورتی که Python3 را نصب کرده اید، آن را با ۳ امتحان کنید:

سرور Start میشود:

- مسیر http://0.0.0.0:8000/ را کپی کرده و آن را در نوار آدرس خود paste نمایید. این آدرس به شما امکان مشاهده وب سرور محلی را میدهد.
سرورهای وب به طور پیش فرض روی فایل index.html در فهرست قرار میگیرند، بنابراین فایل UI Swagger را به صورت خودکار نشان خواهدداد. اگر مرورگر به index.html هدایت نمیشود، آن را به صورت دستی اضافه کنید: http://0.0.0.0:8000//index.html.
برای متوقف کردن سرور ، کلید سریع Ctrl + C را در قسمت command prompt خود فشار دهید. اگر قبل از متوقف کردن سرویس Command Prompt خود را بسته اید ، ps را تایپ کرده، شناسه فرایند را پیدا کنید ، سپس kill -9 <process ID> را تایپ نمایید.
شخصی سازی فایل OpenAPI
به طور پیش فرض ، SwaggerUI یک فایل Petstore OpenAPI دارد که در پارامتر url در فایل index.html پیکربندی شده است. به جای آن، باید فایل محلی خود را قرار دهید.
- سند OpenAPI زیر را دانلود کنید (روی لینک راست کلیک کرده و فایل YAML را روی دسکتاپ خود ذخیره نمایید): https://idratherbewriting.com/learnapidoc/docs/rest_api_ Specifications/openapi_openweathermap.yml
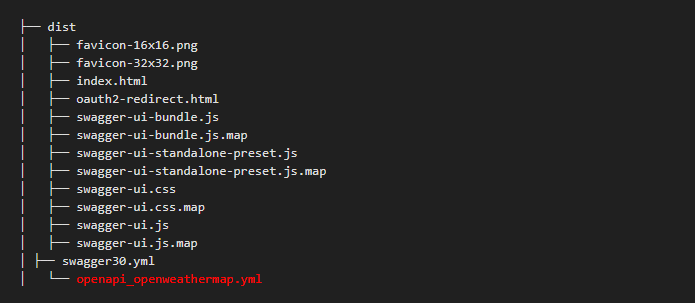
- فایل مشخصات OpenAPI خود ، yml را در پوشه dist بکشید. ساختار فایل شما باید مانند تصویر زیر باشد:

- در داخل پوشه dist، html را در یک ویرایشگر متن مانند Sublime Text باز کنید.
- کد زیر را جستجو نمایید:

- مقدار url را از http://petstore.swagger.io/v2/swagger.json به مسیر مربوط به فایل YAML خود تغییر داده و سپس فایل را ذخیره کنید. مثلا:

- با استفاده از Python simple server، فایل html را به صورت محلی در مرورگر خود مشاهده کنید. به عنوان مثال ، به http://0.0.0.0:8000/ یا http://0.0.0.0:8000/index.html بروید.
اگر به مسیر فایل مانند file:///Users/tomjoht/Downloads/dist/index.html بروید، پیامی را میبینید که میگوید: ” URL scheme must be “http” or “https” for CORS request”. SimpleServer این http یا https را شبیه سازی می کند.
- برای متوقف کردن Python simpler server، کلید Ctrl + C را در terminal یا command prompt فشار دهید.


به نظرم ابزار جالبی هست
ولی من خیلی متوجه جزییاتش نشدم
ما یه مشکل اساسی داریم در توسعه API اونم حس بی اعتمادیه
ابزاری خیلی جالب هست اگر سوال داشته باشم راه ارتباطی هست که راهنمایی کنید
من با این ابزار کار کردم ، یکی از بهترین و امنیت ترین هارو میتونین باهاش به وجود بیارید
خوبیش اینه که کنار از درخواست ها میتونین به صورت لحظه ی هم تست بگیرید
مثلا شما میتونین برای نامه نویس دسترسی هارو بفرستید و برنامه نویس میتونه هم با api کار کنه و هم با صحفه نمایش تب های که گذاشتید اطلاعات ارسال و درخواست کنه
در کل سوئگر چیز جوابیه 🙂